Erklärung zum Tic Tac Toe
| Schritt 1 | Eine HTML Datei erstellen mit einem Head, Body und einem Script |
| Schritt 2 | Im HTML eine 3x3 Tabelle erstellen und weitere Sachen im Layout, wie Titel, Farbe usw. |
| Schritt 3 | Jedem Feld der Tabelle eine id (P1,P2.....P9) geben, ein onclick auf die Funktion alterTicTac(z) machen und die class="changeMe" hinzufügen.
Um zu zeigen, welcher Spieler dran ist, braucht es vor der Tabelle noch einen span in einer Überschrift (h3) mit der id="turnV" und dem Text X, danach wird der span wieder beendet und die Überschrift mit "ist dran" vervollständigt. Am Anfang der Tabelle braucht es noch einen Input: mit der id="turn",dem type="hidden" und dem value="X". Diesen Input brauchen wir später, damit die Spieler abwechselnd spielen können. |
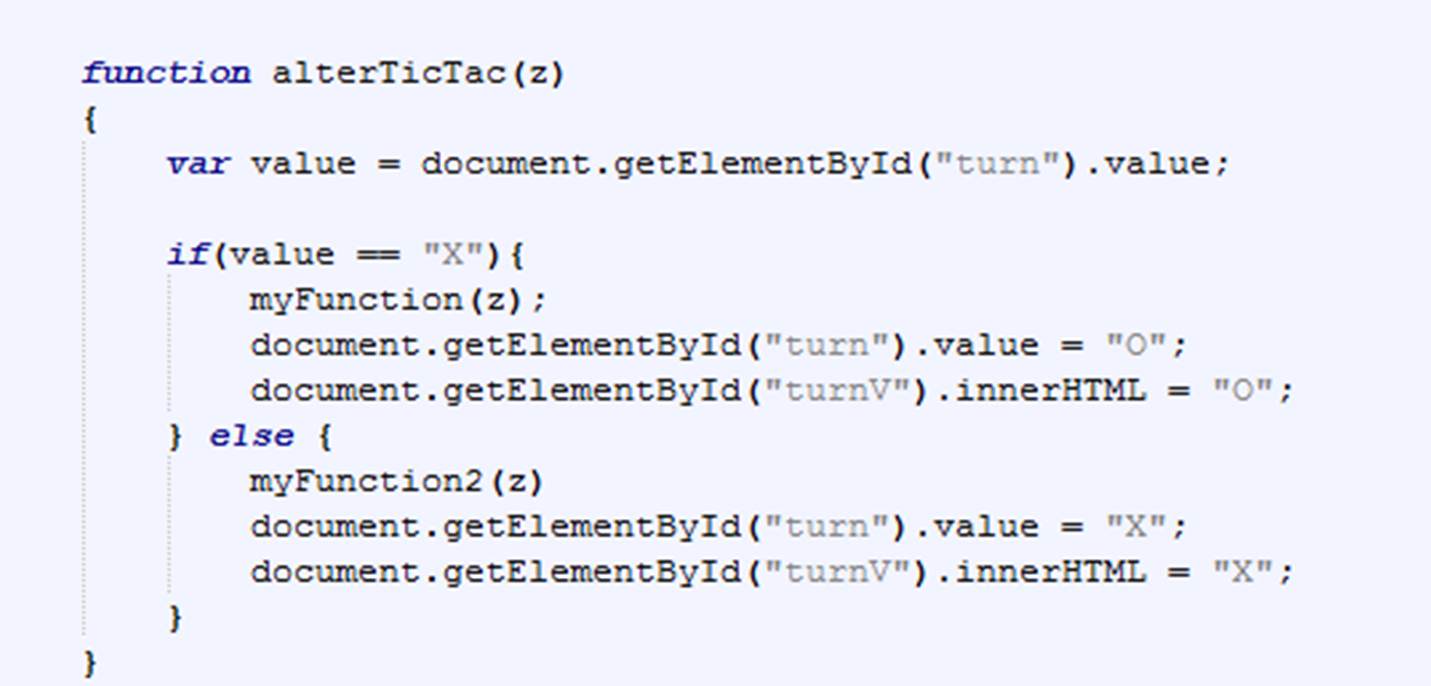
| Schritt 4 | Im JavaScript die Funktion alterTicTac erstellen. Damit immer zwischen O und X abgewechselt wird, braucht es eine If/else Funktion.
-Zuerst wird eine Varieble bestimmt: var value = document.getElementById("turn").value; erstellt -Dann wird mit einer If Abfrage gecheckt, ob vorhin ein X gemacht wurde und dann die Funktion2 (später erklärt) betätigt, dass als nächstes ein O kommt. Auch wird das X zum O in der Überschrift (h3). -Wenn die If Abfrage nicht zutrifft, wird die Else Funktion ausgeführt, welche das Gegenteil macht, somit wird dann nach jedem Spielzug das X bzw. O getauscht.  |
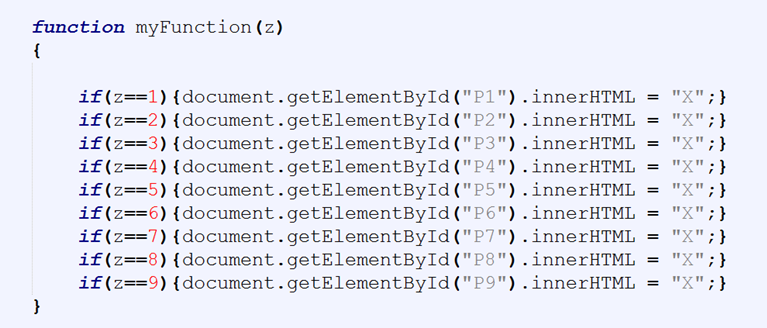
| Schritt 5 | Die Funktion myFunction und die Funktion myFunction2 erstellen.
Beide Funktionen sind gleich aufgebeaut. Sie beziehen sich auf die If Funktion, und um dann ein X anzuzeigen brauchen wir noch: document.getElementById.innerHTML.   |
| Schritt 6 | Um ein neues Spiel zu starten muss ein Button hinzugefügt werden, am besten mit dem value="Neues Spiel" und einem onclick, welcher die Seite aktualisiert. |